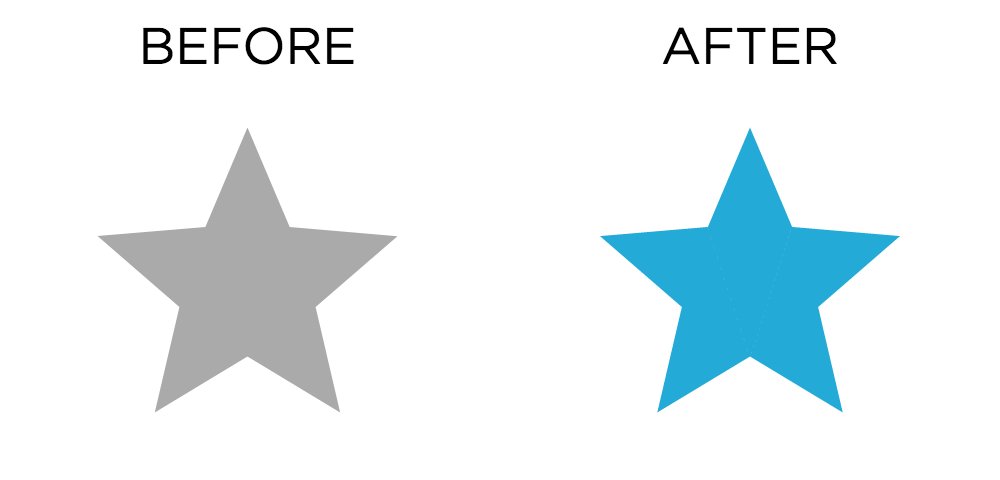
SVGをスムーズに補間しアニメーションする flubber
MITライセンス
これまでは形状がお互いに本当にうまく対応すれば機能するかもしれませんが、いったんあなたの形が実際に対応していなければ、奇妙な逆転と突然のジャンプで予期せぬ結果を得るでしょう。
このライブラリの目的は、それを考えずに、合理的に滑らかなアニメーションをもたらす任意の2つの図形(または図形の集合)に対して最良の補間を提供することです。
引用元:

- 作者: J. David Eisenberg,Amelia Bellamy-Royds,原隆文
- 出版社/メーカー: オライリージャパン
- 発売日: 2017/05/17
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

SVG Animations: From Common UX Implementations to Complex Responsive Animation
- 作者: Sarah Drasner
- 出版社/メーカー: O'Reilly Media
- 発売日: 2017/03/17
- メディア: Kindle版
- この商品を含むブログを見る

Visualizing Information Using SVG and X3D: XML-based Technologies for the XML-based Web
- 作者: Vladimir Geroimenko,Chaomei Chen
- 出版社/メーカー: Springer
- 発売日: 2004/12/03
- メディア: ハードカバー
- この商品を含むブログを見る

- 作者: Amelia Bellamy-royds,Kurt Cagle
- 出版社/メーカー: Oreilly & Associates Inc
- 発売日: 2015/11/05
- メディア: ペーパーバック
- この商品を含むブログを見る